Whether you call it an alt tag, alt attribute, alt text, or something else entirely, the alt tag is a crucial part of any website’s code when it comes to staying accessible and optimising your images for SEO.
We’ve taken a quick 5 minute dive into everything you need to know about alt tags and how to use them like a pro.
What is an alt tag?
An alt tag is an attribute added to image tags in a website’s HTML (code) to provide a text alternative of an image for search engines and screen readers. Although it can’t be seen on your web pages, it plays an important role behind the scenes.
Why is it important?
The main reason for implementing an alt tag is to provide an explanation of an image on your website for screen readers which are used by visually impaired people. By writing a great alt tag that describes an image, people using screen readers can get an idea of what the image contains and how it relates to your copy.
Alt tags also play a part in SEO, with Google showing images in their image search results based on factors like alt text. It also provides context within a page when properly optimised.
How to check if an image has an alt tag (and how to add one)
 If you would like to see the alt text of an image already on your website and you are using a browser like Chrome, follow these simple steps to see if your image has alt text and what it says;
If you would like to see the alt text of an image already on your website and you are using a browser like Chrome, follow these simple steps to see if your image has alt text and what it says;
- Right click the image
- Choose ‘Inspect’
- A box of code will appear with your image highlighted – it should look something like this:
<img src=”imagename.jpg” alt=”this is your alt text!“>
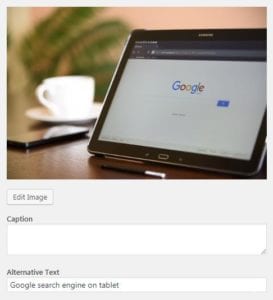
Alternatively, your content management system (e.g. WordPress) will show the alt text alongside the image in its information box, often labelled something like ‘alternative text’.
Alt text can easily be added to any image, whether it’s already on your website or about to be uploaded. It’s a good idea to get into the habit of adding alt text as you go to save time later.
When editing the html on your website directly, simply change the text within the quote marks and save. Or add the alt attribute to your image (there are some great in-depth tutorials online).
How to write alt text
Don’t keyword stuff (but do use them)
The inclusion of keywords should come about naturally if you are using images related to your content. However the alt tag should never just be a series of keywords or a forced attempt to include as many as possible.
You can also use shortened or related versions of your keyword phrases if they read better, for example if you are writing an article on ‘How to become a dentist’ and have an image of a dental student reading in a library you could use the alt text ‘young woman studying to become a dentist in library’.

Example
Correct:
Small quilted red handbag with gold chain and detailing
Incorrect:
Handbag bag cross body bag red quilted quilting leather PU Gold chain gold hardware buy online
Be specific and write for the user
You should really consider what’s in the image and make sure these relevant details are captured in the alt tag. Try and be specific with your descriptions – for example if your image is set in a certain location you may want to include this information. For example, a photograph of a runner in the London Marathon should include ‘London Marathon’ as opposed to general terms like ‘a race’.

Example
Correct:
Selection of blue workout gear including dumbbells, trainers and exercise ball
Incorrect:
Buy cheap workout gear online
Don’t just copy your title or headings
A common myth around alt tags is that you should use your exact title or the heading under which the image sits. This can actually cause a confusing experience for users of screen readers and won’t win you any points in Google image searches. Instead, use the ‘describe what you see’ approach and work the title keywords into the alt text where relevant.

Example
Correct:
Group of people at a gym enjoying an exercise class
Incorrect:
5 reasons why exercise classes at the gym are good for you
Keep it short and sweet
According to Penn State, a recommended alt text length is about 125 characters to accommodate screen readers. This should be plenty of characters to concisely describe what’s in the image. It’s also worth noting here that you don’t need to start your alt tags by saying ‘an image of’, ‘a photo of’ etc.

Example
Correct:
Young woman sat on ornate furniture reading paperback book titled 101 Essays that will Change the Way You Think.
Incorrect:
A photograph of a redheaded woman in a green jumper sitting in a lavish living room with ornate sofas and a pink rose on the table, reading a white paperback book titled 101 Essays that will Change the Way You Think by Brianna Wiest.
SEO help from the experts
If you’re interested in getting some expert help when it comes to optimising your website for SEO give us a call 01858 374 170 or email info@idealmarketingcompany.com to have a chat about how we can help your business.